Element: metronome-type
Description
The metronome-type element works like the type element in defining metric relationships.
Derived By
Type note-type-value
Enumeration
| Value | Description |
|---|---|
| 1024th |

|
| 512th |

|
| 256th |

|
| 128th |

|
| 64th |

|
| 32nd |

|
| 16th |

|
| eighth |

|
| quarter |

|
| half |

|
| whole |

|
| breve |

|
| long |

|
| maxima |

|
Referenced By
- Complex Type metronome-note
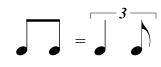
Example

<direction placement="above">
<direction-type>
<metronome default-y="30" halign="left" relative-x="26">
<metronome-note>
<metronome-type>eighth</metronome-type>
<metronome-beam number="1">begin</metronome-beam>
</metronome-note>
<metronome-note>
<metronome-type>eighth</metronome-type>
<metronome-beam number="1">end</metronome-beam>
</metronome-note>
<metronome-relation>equals</metronome-relation>
<metronome-note>
<metronome-type>quarter</metronome-type>
<metronome-tuplet bracket="yes" show-number="actual" type="start">
<actual-notes>3</actual-notes>
<normal-notes>2</normal-notes>
<normal-type>eighth</normal-type>
</metronome-tuplet>
</metronome-note>
<metronome-note>
<metronome-type>eighth</metronome-type>
<metronome-tuplet type="stop">
<actual-notes>3</actual-notes>
<normal-notes>2</normal-notes>
<normal-type>eighth</normal-type>
</metronome-tuplet>
</metronome-note>
</metronome>
</direction-type>
</direction>
