Element: metronome-note
Description

The metronome-note type defines the appearance of a note within a metric relationship mark.
Derived By
Type metronome-note
Content Model
Contains elements as defined in the following table.
| Component | Type | Occurs | Default | Description |
|---|---|---|---|---|
 |
1..1 |
|
||
| metronome-type | note-type-value | 1..1 | The metronome-type element works like the type element in defining metric relationships. |
|
| metronome-dot | empty | 0..* |

The metronome-dot element works like the dot element in defining metric relationships. |
|
| metronome-beam | metronome-beam | 0..* |

The metronome-beam type works like the beam type in defining metric relationships, but does not include all the attributes available in the beam type. |
|
| metronome-tuplet | metronome-tuplet | 0..1 |

The metronome-tuplet type uses the same element structure as the time-modification element along with some attributes from the tuplet element. |
|
Referenced By
- Complex Type metronome
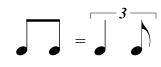
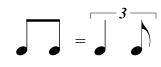
Example

<direction placement="above">
<direction-type>
<metronome default-y="30" halign="left" relative-x="26">
<metronome-note>
<metronome-type>eighth</metronome-type>
<metronome-beam number="1">begin</metronome-beam>
</metronome-note>
<metronome-note>
<metronome-type>eighth</metronome-type>
<metronome-beam number="1">end</metronome-beam>
</metronome-note>
<metronome-relation>equals</metronome-relation>
<metronome-note>
<metronome-type>quarter</metronome-type>
<metronome-tuplet bracket="yes" show-number="actual" type="start">
<actual-notes>3</actual-notes>
<normal-notes>2</normal-notes>
<normal-type>eighth</normal-type>
</metronome-tuplet>
</metronome-note>
<metronome-note>
<metronome-type>eighth</metronome-type>
<metronome-tuplet type="stop">
<actual-notes>3</actual-notes>
<normal-notes>2</normal-notes>
<normal-type>eighth</normal-type>
</metronome-tuplet>
</metronome-note>
</metronome>
</direction-type>
</direction>
