Element: metronome
Description

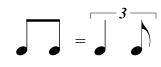
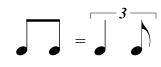
The metronome type represents metronome marks and other metric relationships. The beat-unit group and per-minute element specify regular metronome marks. The metronome-note and metronome-relation elements allow for the specification of more complicated metric relationships, such as swing tempo marks where two eighths are equated to a quarter note / eighth note triplet.
Derived By
Type metronome
Attributes
| Name | Type | Required? | Default | Description |
|---|---|---|---|---|
| default-x | tenths | No |
|
|
| default-y | tenths | No |
|
|
| relative-x | tenths | No |
|
|
| relative-y | tenths | No |
|
|
| font-family | comma-separated-text | No |
|
|
| font-style | font-style | No |
|
|
| font-size | font-size | No |
|
|
| font-weight | font-weight | No |
|
|
| color | color | No |
|
|
| halign | left-center-right | No |
|
|
| valign | valign | No | The valign attribute is used to indicate vertical alignment to the top, middle, bottom, or baseline of the text or image. Defaults are implementation-dependent. |
|
| justify | left-center-right | No |
|
|
| parentheses | yes-no | No | The parentheses attribute indicates whether or not to put the metronome mark in parentheses; its value is no if not specified. |
Content Model
Contains elements as defined in the following table.
| Component | Type | Occurs | Default | Description |
|---|---|---|---|---|
 |
1..1 |
|
||
 |
1..1 |
|
||
| metronome-note | metronome-note | 1..* |

The metronome-note type defines the appearance of a note within a metric relationship mark. |
|
 |
0..1 |
|
||
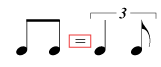
| metronome-relation | xs:string | 1..1 |

The metronome-relation element describes the relationship symbol that goes between the two sets of metronome-note elements. The currently allowed value is equals, but this may expand in future versions. If the element is empty, the equals value is used. |
|
| metronome-note | metronome-note | 1..* |

The metronome-note type defines the appearance of a note within a metric relationship mark. |
|
 |
1..1 |
|
||
| beat-unit | note-type-value | 1..1 | The beat-unit element indicates the graphical note type to use in a metronome mark. |
|
| beat-unit-dot | empty | 0..* |

The beat-unit-dot element is used to specify any augmentation dots for a metronome mark note. |
|
 |
1..1 |
|
||
| per-minute | per-minute | 1..1 |

The per-minute type can be a number, or a text description including numbers. If a font is specified, it overrides the font specified for the overall metronome element. This allows separate specification of a music font for the beat-unit and a text font for the numeric value, in cases where a single metronome font is not used. |
|
 |
1..1 |
|
||
| beat-unit | note-type-value | 1..1 | The beat-unit element indicates the graphical note type to use in a metronome mark. |
|
| beat-unit-dot | empty | 0..* |

The beat-unit-dot element is used to specify any augmentation dots for a metronome mark note. |
|
Referenced By
- Complex Type direction-type
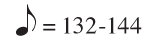
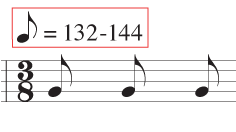
Example

<direction placement="above">
<direction-type>
<metronome default-y="20" font-family="EngraverTextT" font-size="12" halign="left" relative-x="-32">
<beat-unit>eighth</beat-unit>
<per-minute>132-144</per-minute>
</metronome>
</direction-type>
<sound tempo="69"/>
</direction>
